4 دقیقه
AMP یا شتابدهندهی صفحات موبایلی، یک فناوری ساخت گوگل است که برای افزایش سرعت سایت در موبایل راهاندازی شد. در این مقاله تأثیر AMP در سئو و نحوه فعال سازی آنرا بررسی میکنیم.
AMP چیست و چرا ساخته شد؟
در سال 2016 میلادی گوگل با ساخت فناوری AMP که مخفف Accelerated Mobile Pages است انقلابی در بهینهسازی محتوای وب در گوشیهای همراه، به پا کرد.
تکنولوژی AMP یا همان صفحات موبایلی پرشتاب، به منظور افزایش سرعت صفحات سایت ارائه شد.
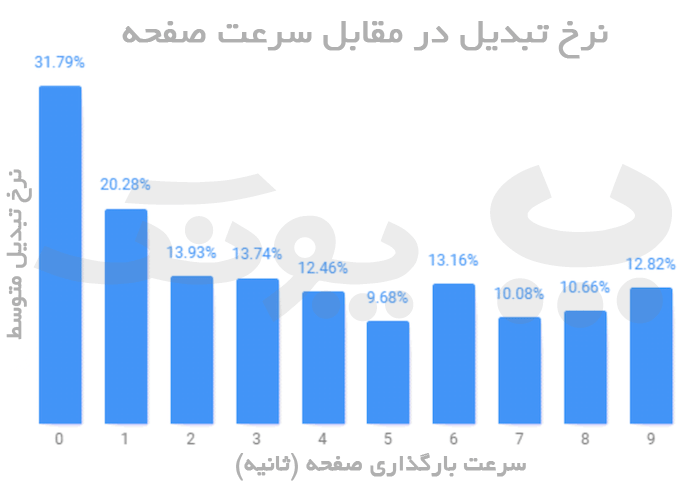
طبق یک مطالعهی اولیه، AMP سرعت بارگذاری را تا چهار برابر سریعتر کرد.
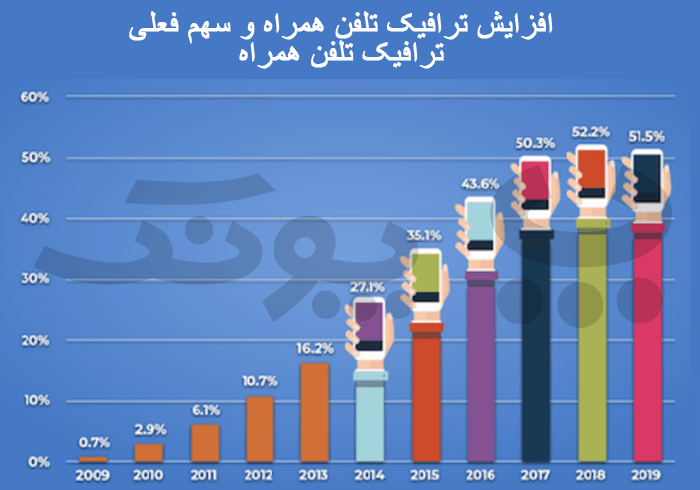
در سال 2019 میلادی آماری منتشر شد که نشان میداد میزان ترافیک موبایل از سال 2009 تا 2019 حدود 49/8% رشد داشته است. لذا با افزایش روزافزون تعداد کاربران، استفاده از AMP اهمیت بیشتری پیدا کرده است.

تأثیر AMP در سئو
برای سنجش تأثیر AMP در سئو، این مبحث را با یک سوال شروع میکنیم.
آیا استفاده از AMP ضروری است؟
اگرچه استفاده از فناوری شتابدهندهی صفحات موبایلی، میتواند به سئو سایت کمک زیادی کند، اما در بعضی موارد برای هر سایتی ضروری نیست!
همانطور که گفتیم AMP آمد تا سرعت صفحات وب را در گوشیهای همراه افزایش دهد. حالا اگر سایتی سرعت بارگذاری صفحاتش در موبایل قابل قبول است، بنابراین نیازی به نصب شتابدهندهی صفحات موبایلی ندارد.
Accelerated Mobile Pages عامل رتبهبندی در گوگل نیست. اما وقتی سرعت بارگذاری صفحات موبایلی افزایش پیدا کند، تجربه کاربری مثبت میشود و گزارشی که معیار امتیازدهی Core Web Vitals به گوگل ارسال میکند، باعث ارتقا رتبهبندی و افزایش ترافیک سایت میشود.
در نتیجه، بهینهسازی صفحات موبایل از طریق AMP مفید و ضروری است.

AMP چگونه کار میکند؟
برای درک بیشتر از کارکرد AMP لازم است که سه Components اصلی آنرا بشناسید:
HTML AMP
تفاوت HTML AMP نسبت به HTML معمولی، فشردهسازی کدها است. یعنی HTML AMP کلاسهای خاص صفحه را شناسایی میکند و نسخهی تضمینی جهت بهبود عملکرد صفحه ارائه میدهد که به معنی بارگذاری سریع محتوا روی موبایل کاربران است.
Compress CSS & Disable JS
همانطور که میدانید CSS به اسکلت بندی سایت، رنگ و لعاب میبخشد و JS باعث ایجاد انیمیشن و افکت در عناصر صفحه میشود.
کاری که Accelerated Mobile Pages با صفحات میکند، در جهت بهبود سرعت صفحه است. AMP به این منظور نسخهی فشرده شدهای از CSS سایت میسازد و آنرا نمایش میدهد.
ضمناً فایلهای JS که روی عملکرد صفحه تأثیر گذار نیستند، از طرف شتابدهندهی صفحات موبایلی غیرفعال میشوند.
حافظه پنهان AMP
حافظه پنهان Accelerated Mobile Pages فقط به صفحات معتبر سرویس میدهد. منظور از صفحات معتبر صفحاتی است که AMP برای آنها فعال شده باشد.
حافظه پنهان، وابستگی به عواملی که میتوانند سرعت صفحه را کاهش دهند از بین میبرد.

مزایای AMP چیست؟
جدا از سرعت بارگذاری سریعتر و تجربه کاربری بهتر برای خوانندگان محتوا، تأثیر Accelerated Mobile Pages در سئو، فقط به همین دو مورد خلاصه نمیشود و شامل مزایای دیگری است که در ادامه مرور میکنیم:
رتبهبندی و ترافیک بهبود یافته
با در نظر گرفتن زمان بارگذاری صفحه، الگوریتمهای رتبهبندی گوگل صفحات AMP را نسبت به صفحات هم ردهشان، در اولویت بالاتری قرار میدهند.
نرخ پرش پایینتر
تجربه ثابت کرده که افزایش سرعت بارگذاری صفحات، رغبت بازدیدکنندگان برای تماشای صفحات دیگر را بیشتر میکند و همین عامل سبب میشود که نرخ پرش کاهش پیدا کند.

افزایش بازدیدهای تبلیغاتی
فعال سازی Accelerated Mobile Pages تبلیغات بنری را از بین نمیبرد، بلکه به شکلی کدگذاری میکند که تجربه کاربری با وجود بنرهای تبلیغاتی، آسیب نبیند. این مزیت منجر به افزایش مشاهدهی آگهی میشود.
نرخ کلیک بالاتر
یکی از مزایای AMP نمایش متفاوت لینکها در نتایج گوگل است. یعنی لینکی که دارای AMP باشد، با آیکون اختصاصی نسبت به سایر لینکها متمایز میشود. همین وجه تمایز نظر بسیاری از کاربران را جلب میکند تا روی لینک دارای آیکون AMP، کلیک کنند و به این ترتیب CTR افزایش پیدا میکند.
نحوه پیادهسازی AMP
اگر سایت وردپرسی دارید، سادهترین روش برای پیادهسازی Accelerated Mobile Pages استفاده از افزونه رسمی گوگل برای وردپرس است. از اینجا دانلود کنید.
مرحله 1: نصب و فعال سازی افزونه AMP
اولین گام فعال سازی افزونه است. پس از اینکه افزونه را از مخزن وردپرس دانلود و فعال کردید، به تنظیمات افزونه بروید.
پس از آن حال قالب را روی یکی از گزینههای «استاندارد، گذار و خواننده» قرار دهید. به طور معمول گزینهی «گذار» نمایش قابل قبولتری از AMP ارائه میدهد. با این حال هر کدام از گزینههای حالت قالب را امتحان کنید و ببینید در کدامیک نمایش بهتری میگیرید.
قسمت بعدی در تنظیمات «قالبهای پشتیبانی شده» است که فقط گزینهی «نوشتهها» را فعال کنید.
یادآوری: اگر صفحه محصولات شما AMP باشند، آنموقع JS صفحه از کار میاُفتد و گزینههای «خرید یا ثبت نام» که بر اساس JS عمل میکنند، عملاً غیرفعال میشوند.
بخش آخر در تنظیمات «قسمت دیگر» نام دارد. که آنجا تیک مربوط به «بازدیدکنندگان موبایل را به AMP هدایت کنید» را بایستی فعال کنید.
کار تمام شد!
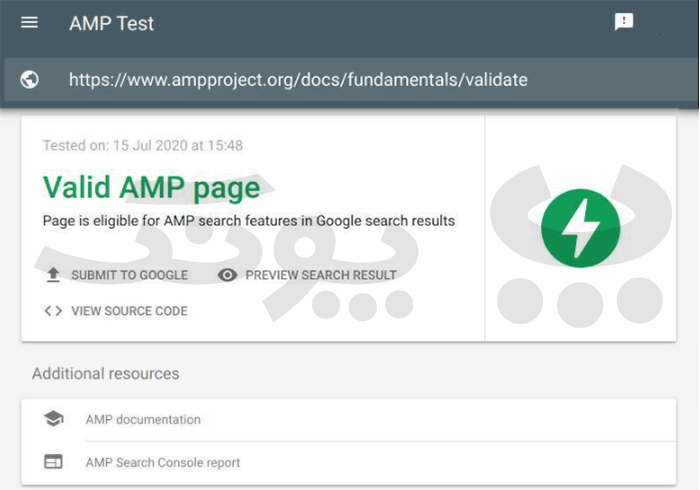
مرحله 2: اعتبار سنجی صفحه AMP
در ابزار Google Search Console قسمت رایگانی برای بررسی صفحات AMP تعبیه شده است که در اختیار مدیران و فعالان سئو قرار دارد. به این منظور از اینجا وارد ابزار شوید و URL صفحهی AMP مورد نظرتان را وارد کنید.
به عنوان مثال آدرس AMP همین مقالهای که در حال خواندن آن هستید، به صورت زیر است:
poonak.org/what-is-amp/amp
اگر درخواست شما مورد تأیید گوگل قرار بگیرد، پیغامی شبیه به تصویر زیر مشاهده خواهید کرد.
نکته: پس از اینکه AMP صفحهی شما از طرف رباتهای گوگل ایندکس شد، وضعیت آنرا میتوانید در قسمت Enhancements ابزار گوگل سرچ کنسول ببینید.

در آخر
همانطور که در این مقاله آموختید، استفاده از فناوری Accelerated Mobile Pages راهی عالی برای سرعت بخشیدن به صفحات وب است.
بالا رفتن سرعت سایت در موبایل، مساوی است با بهبود تجربه کاربری و بهبود UX، منجر به ارتقا رتبه در نتایج گوگل میشود.
اگر در نصب شتابدهندهی صفحات موبایلی به مشکلی برخوردید از قسمت نظرات سوالتان را بپرسید یا در دوره آموزشی سرعت سایت شرکت کنید تا نصب AMP توسط پشتیبانی دوره برایتان انجام شود.
منابع